<< 소스 코드 >>
※ 지난 14강의 AppBar 코드 재사용
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Appbar',
theme: ThemeData(
primarySwatch: Colors.red //Red 테마 적용
),
home: MyPage(),
);
}
}
class MyPage extends StatelessWidget {
const MyPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Appbar icon menu'),
centerTitle: true, //title 영역에서 center 정렬
elevation: 0.0, //appbar의 입체감을 0으로 지정
//leading : 아이콘 버튼이나 간단한 위젯을 왼쪽에 배치할 때 사용
// leading: IconButton( //IconButton에 이벤트 미지정시 오류 발생
// icon: Icon(Icons.menu), //(햄버거)메뉴 버튼 추가
// onPressed: () { //Icons.menu 버튼 클릭시 이벤트
// print('menu button is clicked.'); //Debug 콘솔창에 메세지 출력
// },
// ),
//actions : 복수개의 아이콘 버튼을 오른쪽에 배치할 때 사용
actions: <Widget>[
IconButton( //IconButton에 이벤트 미지정시 오류 발생
icon: Icon(Icons.shopping_cart), //쇼핑카트 버튼 추가
onPressed: () { //Icons.shopping_cart 버튼 클릭시 이벤트
print('shopping cart button is clicked.'); //Debug 콘솔창에 메세지 출력
},
),
IconButton( //IconButton에 이벤트 미지정시 오류 발생
icon: Icon(Icons.search), //검색 버튼 추가
onPressed: () { //Icons.search 버튼 클릭시 이벤트
print('search button is clicked.'); //Debug 콘솔창에 메세지 출력
},
),
],
),
drawer: Drawer( //Drawer 위젯 추가
child: ListView( //ListTile의 집합
padding: EdgeInsets.zero,
children: <Widget>[
UserAccountsDrawerHeader(
accountName: Text('BBANTO'),
accountEmail: Text('bbanto@bbanto.com'),
currentAccountPicture: CircleAvatar(
backgroundImage: AssetImage('assets/circle.png'),
backgroundColor: Colors.white,
),
onDetailsPressed: (){ //상세 내역 버튼 추가 및 이벤트 지정
print('arrow is clicked.');
},
decoration: BoxDecoration( //꾸미는 효과
color: Colors.red[200],
borderRadius: BorderRadius.only( //곡선 처리
bottomLeft: Radius.circular(40.0), //하단 좌측 곡선 처리
bottomRight: Radius.circular(40.0), //하단 우측 곡선 처리
)
),
)
],
),
),
);
}
}
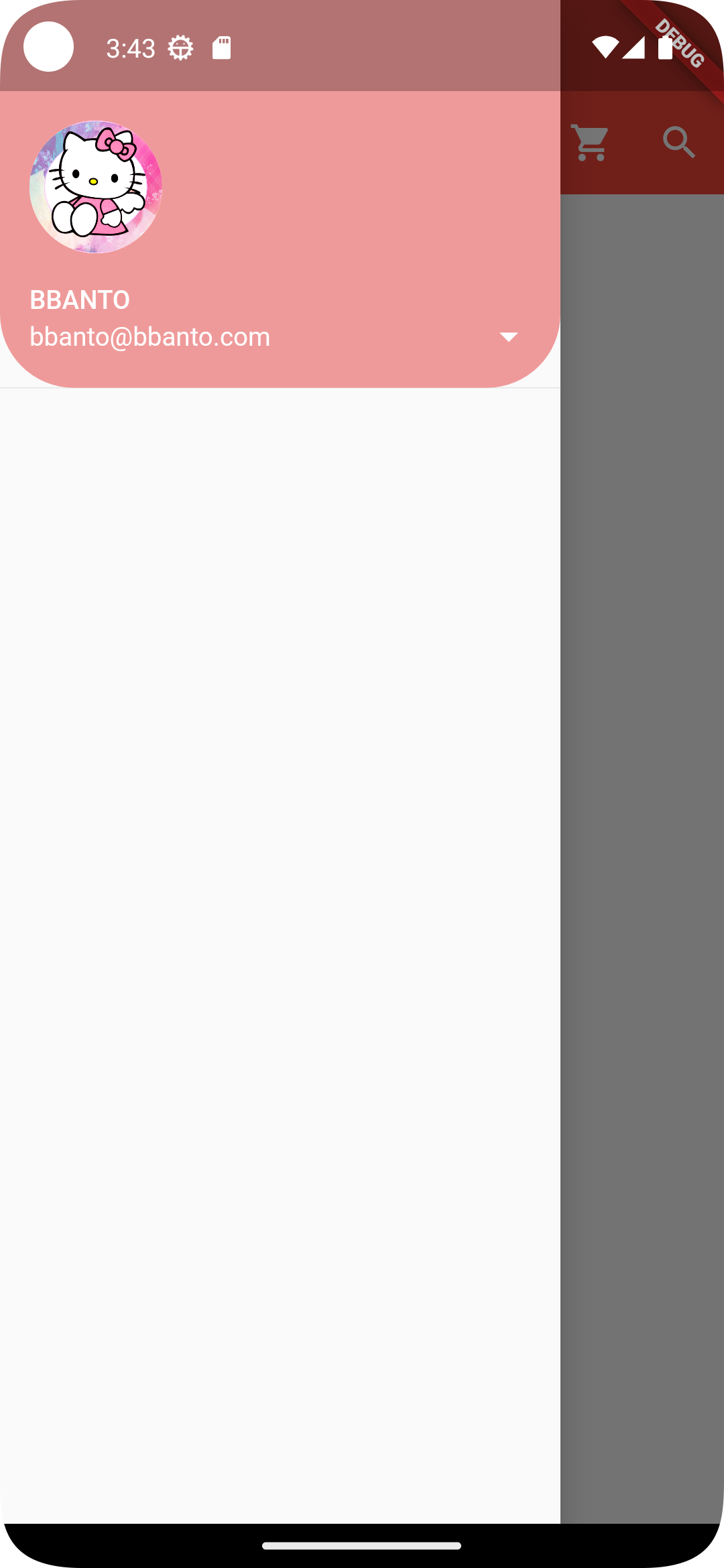
<< 출력 화면 >>

'Flutter (with 코딩셰프)' 카테고리의 다른 글
| [2023.11.22] 플러터(flutter) 순한 맛 강좌 18 | Snack Bar (0) | 2023.11.22 |
|---|---|
| [2023.11.21] 플러터(flutter) 순한 맛 강좌 16 | Drawer Menu #2 (1) | 2023.11.21 |
| [2023.11.20] 플러터(flutter) 순한 맛 강좌 14 | AppBar (1) | 2023.11.20 |
| [2023.11.17] 플러터(flutter) 순한 맛 강좌 11 | 캐릭터 페이지 디자인#3 (0) | 2023.11.17 |
| [2023.11.16] 플러터(flutter) 순한 맛 강좌 10 | 캐릭터 페이지 디자인#2 (0) | 2023.11.16 |



