<< 소스 코드 >>
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(primarySwatch: Colors.blue),
home: MyPage(),
);
}
}
class MyPage extends StatelessWidget {
const MyPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Scaffold Messenger!'),
),
body: HomeBody(),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.thumb_up),
onPressed: () {
//기존 Scaffold.of를 통한 SnackBar위젯의 메세지 전달은 Scaffold가 다수일 경우
//전달이 불가능(?)한 한계가 있어 Flutter 2.0에서 패치되어 ScaffoldMessenger를 사용함.
//ScaffoldMessenger는 MaterialApp 하위 위젯으로
//여러 Scaffold 상에서도 SnackBar 등 위젯의 메세지를 전달이 쉬워짐.
ScaffoldMessenger.of(context).showSnackBar(SnackBar(
content: Text('Like a new Snack bar!'), //SnackBar 내용 작성
duration: Duration(seconds: 5), //SnackBar 표시 시간
//SnackBar에 액션 추가
action: SnackBarAction(
label: 'Undo', //라벨은 'Undo'
onPressed: () { //클릭 이벤트 정의
Navigator.push(context,
MaterialPageRoute(builder: (context) => ThirdPage()));
},
),
));
},
),
);
}
}
class HomeBody extends StatelessWidget {
const HomeBody({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Center(
child: ElevatedButton(
child: Text('Go to the second page'),
onPressed: () {
Navigator.push(
context, MaterialPageRoute(builder: (context) => SecondPage()));
},
),
);
}
}
class SecondPage extends StatelessWidget {
const SecondPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Second Page'),
),
body: Center(
child: Text(
'"좋아요"가 추가 되었습니다.',
style: TextStyle(fontSize: 20.0, color: Colors.redAccent),
),
),
);
}
}
class ThirdPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
//SnackBar 메세지가 다른 페이지로 이동시 바로 삭제하기 위해 ScaffoldMessenger 위젯으로 감쌈
//그러면 다른 화면으로 이동 시 별개의 ScaffoldMessenger라서 SnackBar 메세지가 전달되지 않고 바로 사라짐
return ScaffoldMessenger(
child: Scaffold(
appBar: AppBar(
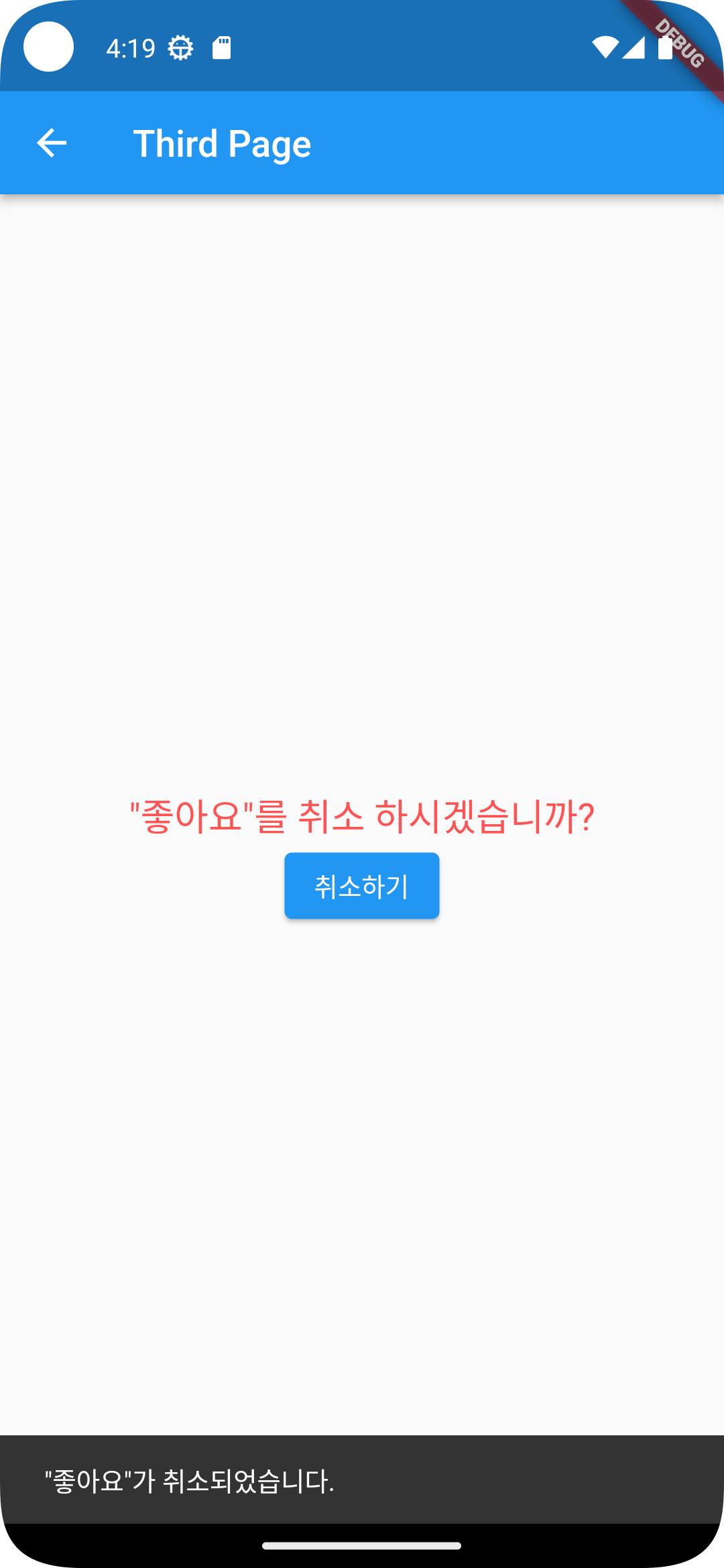
title: Text('Third Page'),
),
//ScaffoldMessenger를 별도로 생성하여 Builder 위젯 역시 별도로 생성함.
body: Builder(
builder: (context) {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'"좋아요"를 취소 하시겠습니까?',
style: TextStyle(fontSize: 20.0, color: Colors.redAccent),
),
ElevatedButton(
onPressed: () {
ScaffoldMessenger.of(context).showSnackBar(SnackBar(
content: Text('"좋아요"가 취소되었습니다.'),
duration: Duration(seconds: 3),
));
},
child: Text('취소하기'))
],
),
);
}
),
),
);
}
}
<< 출력 화면 >>



'Flutter (with 코딩셰프)' 카테고리의 다른 글
| [2023.12.04] 플러터(flutter) 조금 매운맛 강좌 01 | Sateful Widget #1 (1) | 2023.12.04 |
|---|---|
| [2023.12.01] 플러터(flutter) 순한 맛 강좌 27 | Buttons (0) | 2023.12.01 |
| [2023.11.29] 플러터(flutter) 순한 맛 강좌 24 | Collection & Generic (0) | 2023.11.29 |
| [2023.11.28] 플러터(flutter) 순한 맛 강좌 23 | Navigator.pushNamed (1) | 2023.11.28 |
| [2023.11.27] 플러터(flutter) 순한 맛 강좌 22 | Navigator (0) | 2023.11.27 |


